How to deploy static websites from GitHub to Neocities.
Preface
This tutorial goes based off the assumption that the reader knows how to create a GitHub repository commit their site to it. If you don’t know how to do this, here’s a quick repository video tutorial from YouTube. There are many out there that explains it in more detail if this one doesn’t work for you.
Neocities API
First, you need an API key for website. Go to your Account Settings, click Manage Site Settings, and then go to the API tab.
You likely don’t have an key generated yet. If that’s true, you need to generate one. Once you have your key, highlight it and copy.
GitHub Secrets
Go to your repository on the GitHub website. Go to Settings, open the Secrets and variables dropdown, and click on Actions.
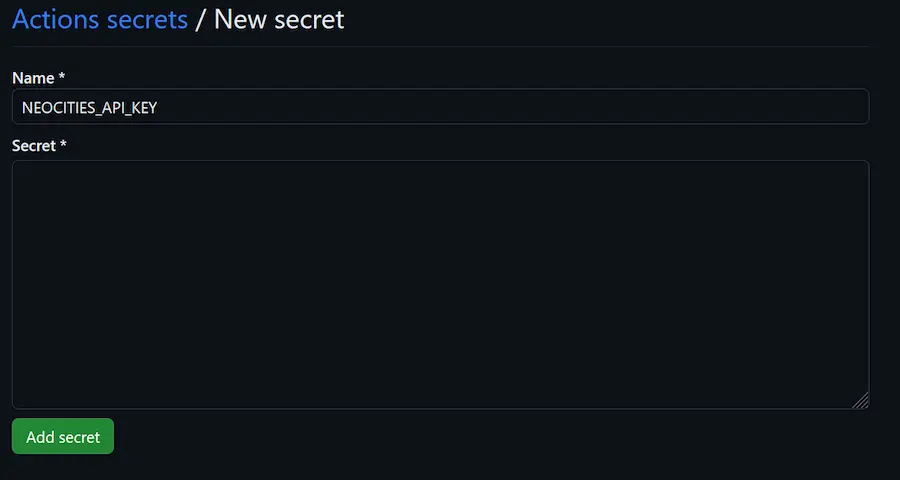
You’re going to click New repository secret. Name your secret NEOCITIES_API_KEY and paste you API key under Secret. Add it.

Workflow
You can do this next part on the website or locally.
In the root of your repository, create a folder called .github, folder inside it named workflows and then a file inside it named ci.yml.
Copy and paste the code above into your ci.yml file. You main need to change your branch or folder name in it. I added comments to those parts.
Feel free to look at the GitHub repo for the action being used in the code.
Commit
The last step is saving and committing your changes to your repository. It should automatically deploy to Neocities every time you commit.
Keep in mind: to delete files from your site, you have to do so manually from Neocities.